- DATE:
- AUTHOR:
- The Stytch team

2022.08.12 release
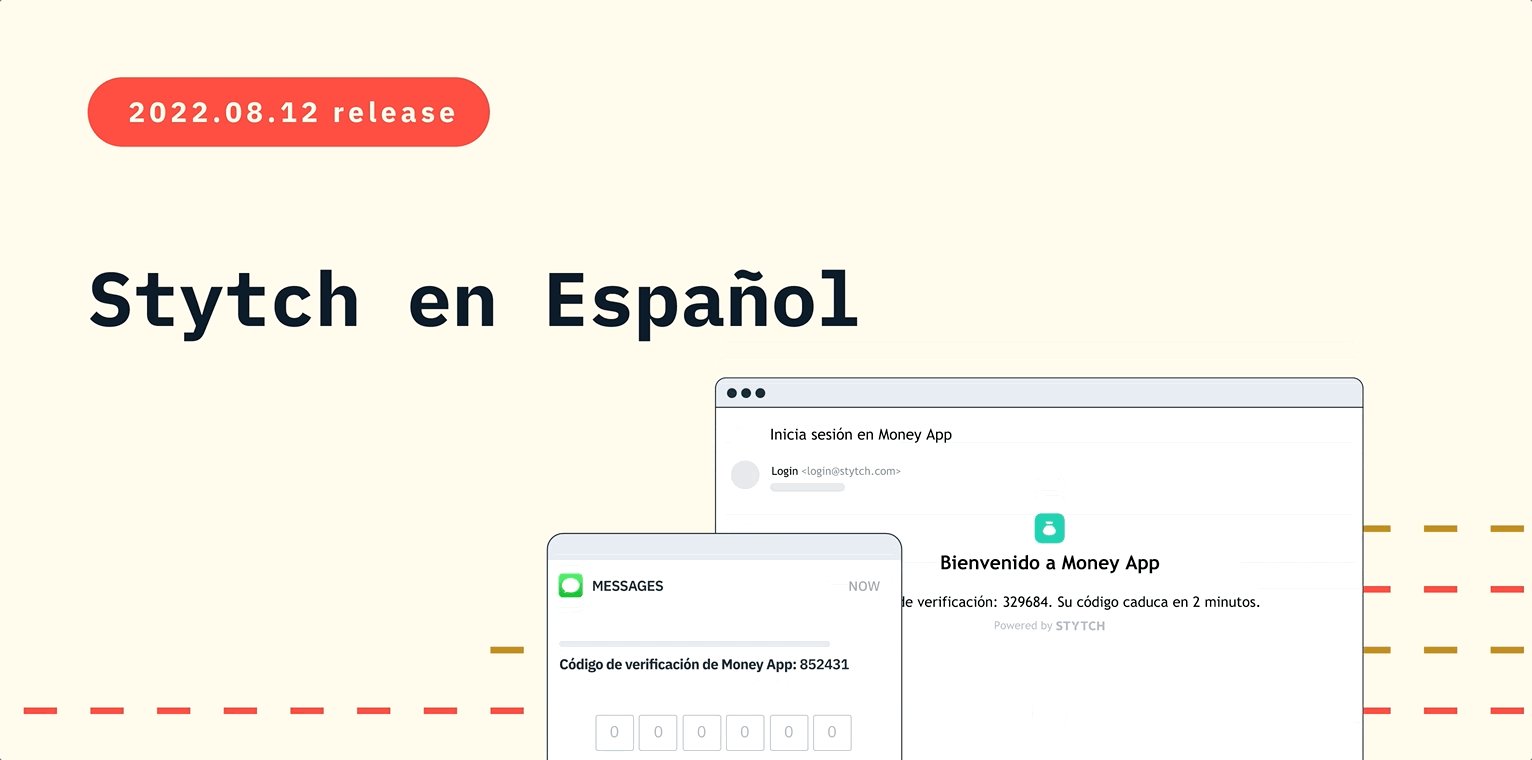
Stytch en Español
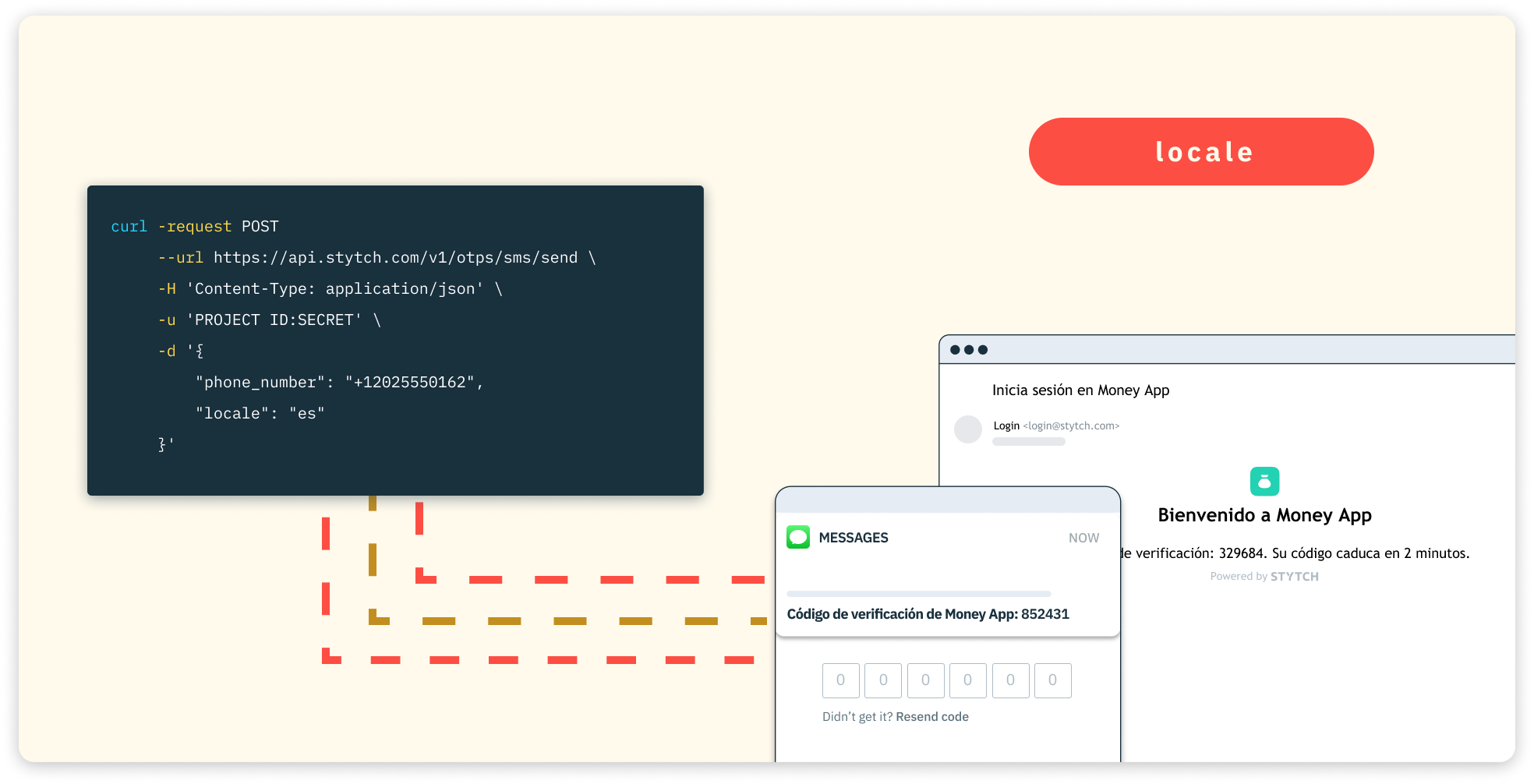
We've taken our first steps to internationalize Stytch starting with offering our Passcodes product in Spanish. Just include "locale": "es" as a parameter when you're sending your OTP and your users will receive the text, email, or WhatsApp message in Spanish.

Try it out today and let us know if you'd like to see more languages here! Full Spanish translations for our Email Magic Links product coming soon.
Passwords with Wes Doyle (Vue.js + .NET 6)
Implementing password authentication in your app seems like the simple and straightforward option...until you realize that you'll need to implement password strength requirements, support a reset flow, and before you know it you've got three different flows with many panes each!
We created our Passwords product to make this as simple as possible and allow you to build a comprehensive and user friendly password flow without having to worry about the backend.

Watch Wes Doyle implement a complete password flow with Stytch Passwords in Vue.js + .NET 6. Wes walks you through the entire integration end-to-end and offers super helpful tips, like how to properly debounce your strength checking for a polished feel.
Join the discussion and get help
We love talking directly with developers that are using Stytch. The locale parameter and Spanish support came from a developer reaching out to us about their use case in our Slack community.
Join our Slack or reach out to us in support@stytch.com to be part of the conversation and build with us!