- DATE:
- AUTHOR:
- Griffin Solot-Kehl

Hackathon Projects | Stytch Component Playground: A live UI builder for your next login flow
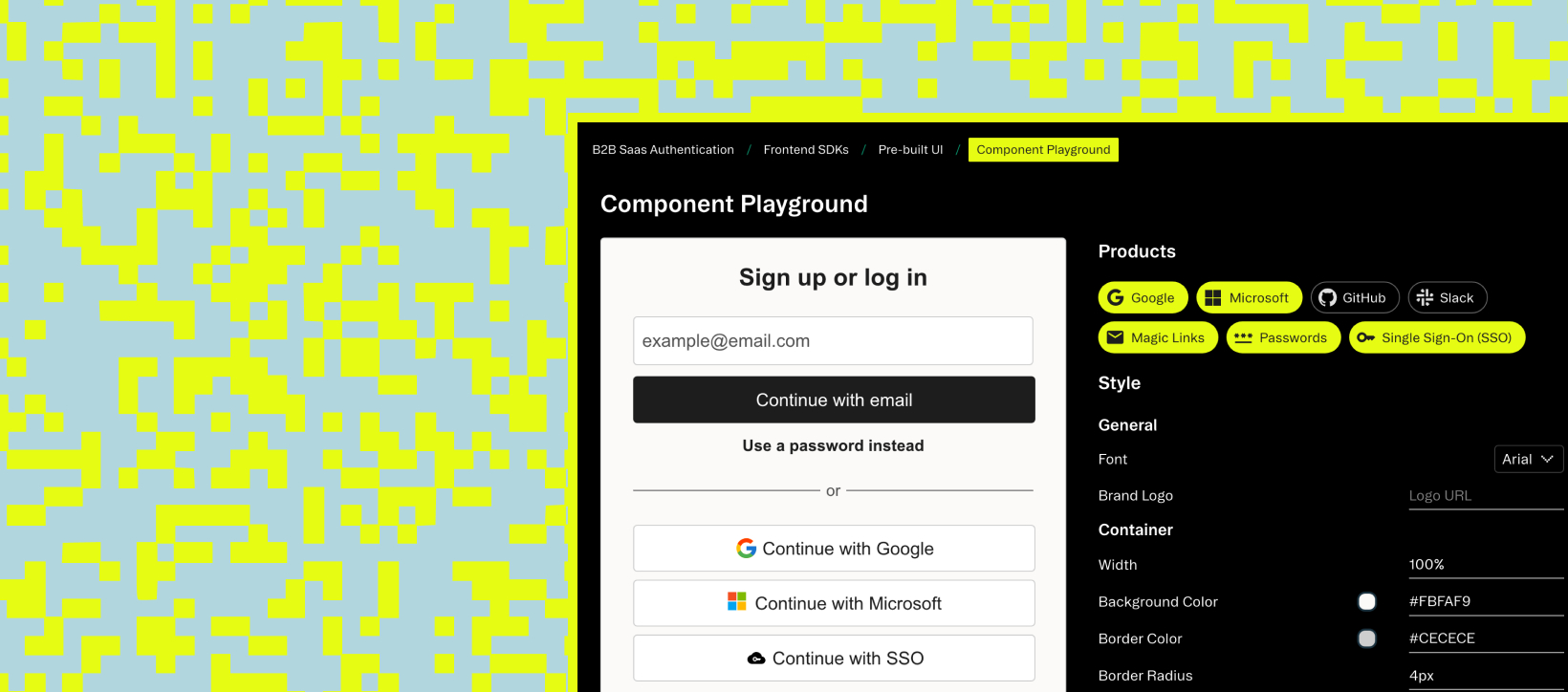
Nobody wants to build another login page by hand. Introducing the Component Playground—an interactive builder baked into our docs that lets you theme, preview, and copy production-ready UI in minutes. Another project our team built during the hackathon built to make using Stytch even better.
The new Stytch Component Playground removes that friction with a live canvas directly in your browser where you can:
Preview a real login form, complete with email magic links, OAuth, SSO, Passwords, etc.
Customize font, logo, border radius, and every color token with instant visual feedback
Copy & paste the exact
configandstylesJSON you just built—ready for@stytch/reactor vanilla JS

Learn more about the Component Playground and how you can best utilize it in our dedicated blog post!
Ready to explore? Visit the Component Playground and start building today.